Développement web
Introduction
Document web
Un document Web est un document composé de 3 parties :
- Un contenu structuré, défini avec le langage HTML ;
- Une feuille de style décrivant comment chaque composant de la page est présenté, définie avec le langage css ;
- Une partie dynamique permettant, notamment, de modifier le document en fonction des actions de l'utilisateur. Cette partie
est définie avec le langage Javascript.
Un document Web est en général consulté grâce à un navigateur Web (Firefox par exemple).
Application web
Une application Web est une application faite de plusieurs documents Web installés sur un serveur Web. Certains de ces
documents Web seront générés en fonction de ce que demande l'utilisateur, grâce à des programmes s'exécutant sur un serveur.
Ces programmes peuvent être écrits dans différents langages (PHP, Java par exemple).
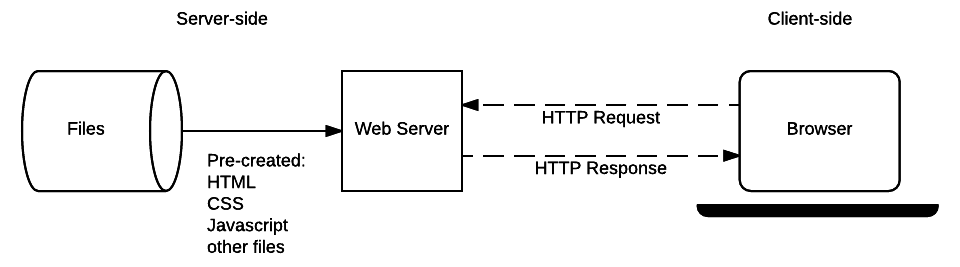
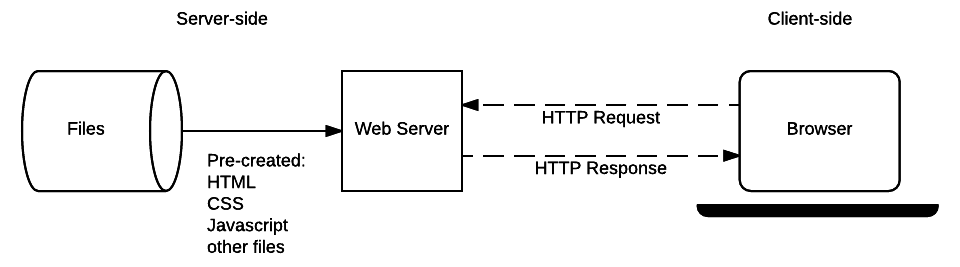
Dans une application Web, on distingue donc en général 2 notions : les clients et le serveur.
- Client
- Navigateur interprétant le document Web
- Serveur
- Logiciel permettant de fournir à la demande les documents Web requis par le client. Ces documents peuvent être
des pages web statiques ou bien des pages construites dynamiquement grâce à un programme.

(référence : MDN)
Contenu du cours
Pré-requis
On suppose que les bases du langage HTML et de CSS sont connues.
Thèmes abordés