Un document HTML bien formé décrit un document sous la forme d'une sructure arborescente. Chaque balise correspond à un noeud de l'arbre, et chaque "bloc de texte" (zone de texte entre 2 balises) correspond également à un noeud de cet arbre.
Soit le document HTML suivante :
<html>
<head><title>Ma page</title></head>
<body>
<h1 id = "titre">Titre de ma page</h1>
<p>Ceci est un premier <strong>paragraphe</strong>.</p>
<p>Et voici un deuxième paragraphe.
Celui-ci est un peu plus long.<br/>
Il tient d'ailleurs sur plusieurs lignes</p>
</body>
</html>
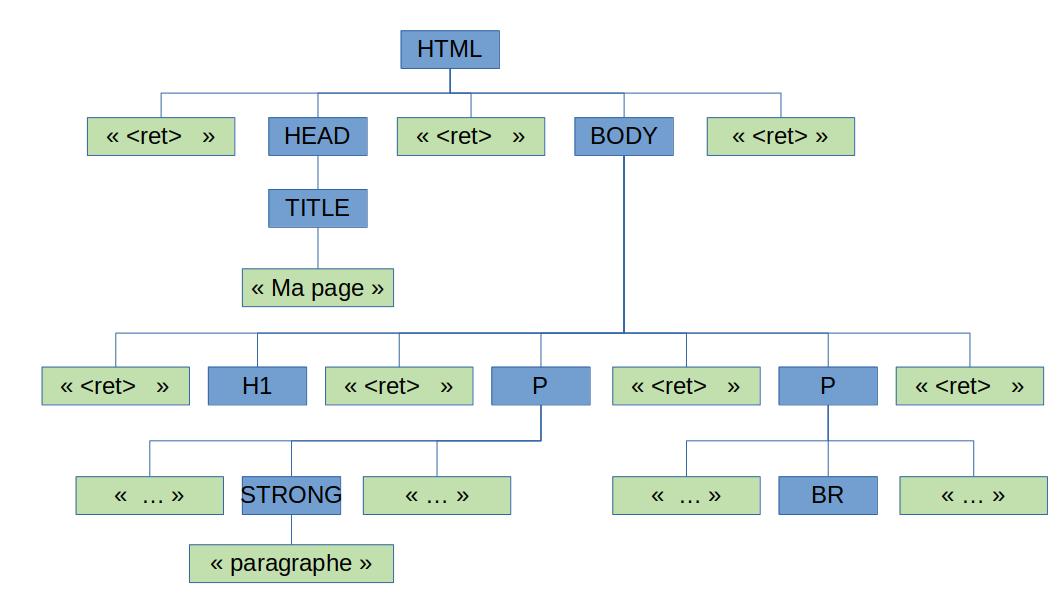
Ce document présente la structure arborescente suivante :

L'inspecteur de firefox, par exemple, permet d'avoir une idée de cette structure arborescente (mais les noeuds texte ne sont pas représentés comme des noeuds).
C'est ce modèle arborescent, traduit sous la forme d'objets Javascript, qui est appelé Document Object Model, ou DOM.