Programmation événementielle
I. Présentation
La programmation événementielle est un paradigme de programmation dans lequel l'exécution d'actions est déclenchée automatiquement lorsqu'un événement survient. Un événement correspond en général à un changement d'état dans l'univers, ou bien à une intervention explicite de l'utilisateur (ou d'un système externe). On peut noter ces associations (événement, action) sous la forme : événement → action.
La programmation événementielle est souvent utilisée dans les cas suivants :
- La programmation d'automates (systèmes de régulation par exemple) Par exemple :
température < 20 → déclencher chauffage; - La programmation d'interface graphique. En effet, chaque action de l'utilsateur (clic souris, etc.) peut être vu comme un événement. C'est d'ailleurs ce que vous avez eu l'occasion de pratiquer un peu avec Javascript dans le cadre du bloc 1 du DIU-EIL.
Si vous avez déjà utilisé Scratch, alors vous avez déjà pratiqué la programmation événementielle, puisque c'est sur la survenue d'événements que sont déclenchés les comportements des lutins/sprite. C'est donc via Scratch que nous allons expérimenter la programmation événementielle.
II. Illustration avec Scratch
A. Un premier exemple
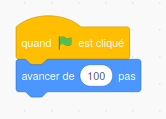
Réalisez avec scratch le programme suivant :

L'action "avancer de 100 pas" n'est exécuter que lorque l'événement "clic sur drapeau vert" survient.
B. Un exemple réagissant à 2 types d'événements
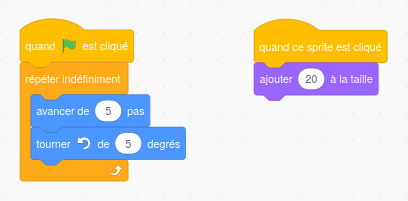
Réalisez avec scratch le programme suivant :

Suivant l'événement qui survient, deux actions différentes sont exécutées.
C. Un exemple de système de régulation
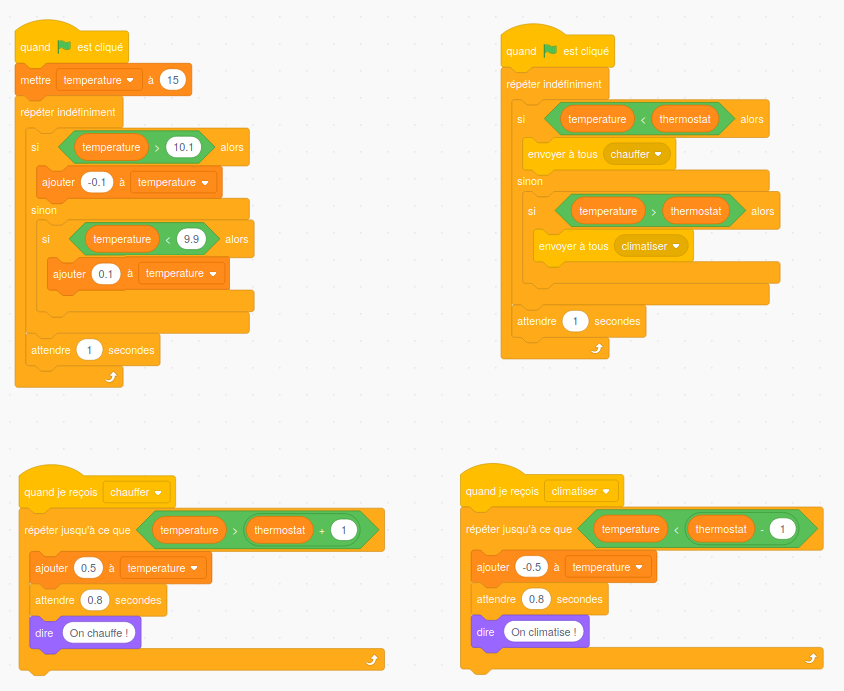
Réalisez avec scratch le programme suivant :

Ce programme nécessite de créer 2 variables : température, qui représente la température de la pièce, et thermostat, qui représente la température désirée. Choissez d'afficher la variable thermostat avec un curseur, pour que cela apparaisse comme sur l'image suivante :

Pour simplifier les choses, j'ai associé les 4 traitements au même sprite, mais dans l'idéal, on aurait dû avoir :
- Le premier traitement associé à l'environnement ;
- Le deuxième traitement associé au thermostat ;
- Le troisième traitement associé au chauffage ;
- Le quatrième traitement associé à la climatisation.
III. Développement d'interfaces graphiques en Python
Faire un cours sur le développement d'interfaces graphiques en Python dépasse le cadre de cette formation, mais voici un exemple simple illustrant l'utilisation de la programmation événementielle dans ce cadre. Si vous souhaitez aller plus loin, vous pouvez toujours jeter un coup d'oeil à cette page.
Pour tester cet exemple vous devrez éventuellement installer tkinter, nécessaire au développemnt d'IHM en Python :
# coding: utf-8
from tkinter import *
fenetre = Tk()
def survol(event):
print("Survol du bouton")
def quitter(event):
print("OK")
fenetre.quit()
# bouton de sortie
bouton=Button(fenetre, text="Fermer")
bouton.bind("<Enter>", survol)
bouton.bind("<Button-1>", quitter)
bouton.pack()
fenetre.mainloop()
La gestion d'une interface graphique passe par une boucle infinie, lancée ici par fenetre.mainloop(). 2 traitements différents (survol et quitterseront déclenchés sur 2 événements différents détectés par le bouton : l'arrivée de la souris sur le bouton (événement <Enter>) et le clic sur le bouton (événement <Button-1>).
Vous pourrez noter au passage que le deuxième argument de la méthode bind est une fonction, et cela illustre l'aspect fonctionnel du langage Python.